There will come a time, trust me, when you’ll need to capture the value of a hidden field to use in the label of an event. Here’s how. A pre-requisite though – the field will need to have an CSS Id to uniquely identify it.
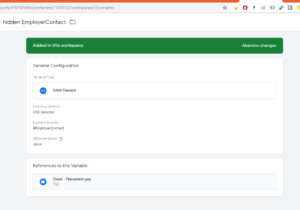
First, define a Custom Variable that’s of the type DOM element. Make the selection method CSS Selector, and the Element Selector should be something like #hiddenField. Most importantly, set the Attribute Name to ‘value’ so that the variable will have the value of the field. [image: image.png]
Next, define your tag – type of course would be Event, with logical Category and Action names. Critically, the Label would be the name of the variable, e.g. {{DOM – hidden field}}.
Finally, trigger it on the page where the form fields are shown, and you’re sorted!